博客添加 Giscus 评论系统
自从购买域名开始写博客后,这段时间只要一有空闲时间,我就会打开电脑,对博客进行更新。要不就是写博客,要不就是对博客进行优化。有时候为了一处小细节就会调试半天,没办法,技术不够时间来凑。
今天决定给博客添加评论,于是我便开始寻找合适的评论系统。从一开始的 Twikoo 🔗 到 Artalk 🔗,再到 Vssue 🔗 与 Waline 🔗,最后到 Disqus 🔗 与 Giscus 🔗,我尝试了多种评论系统,最终选择了 Giscus 🔗。
选择 Giscus 的原因:好看;适配当前页面样式非常简单;数据保存在 Github,可靠。部署 Giscus 也非常简单,只需要三步即可完成。
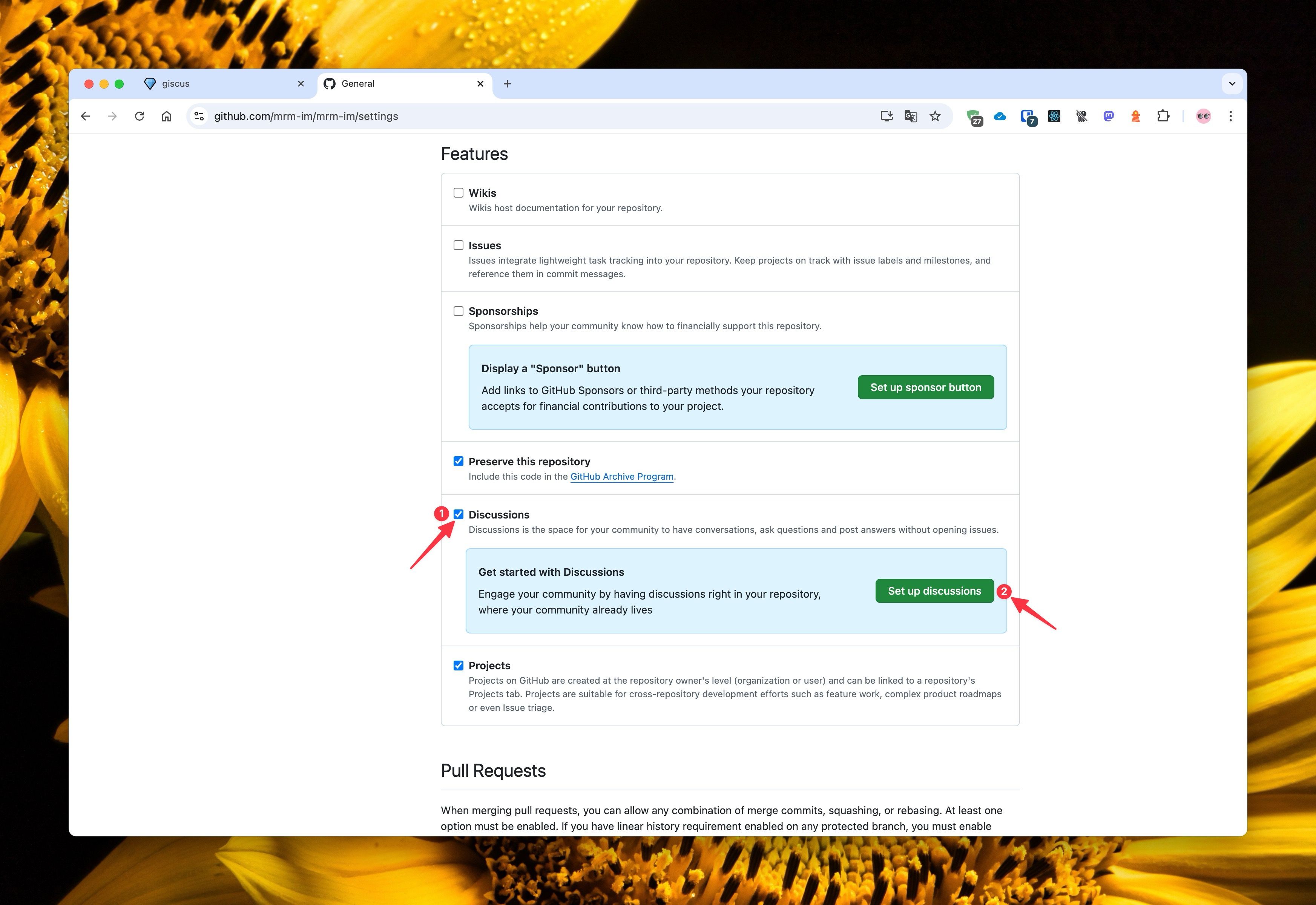
第一步:在 Github 中创建一个公开仓库,用于存储评论数据,并为仓库开启 Discussions 功能;
进入刚刚新建的仓库,点击仓库里的设置,开启 Discussions 功能。

第二步:安装 Giscus app;
点击 https://github.com/apps/giscus 🔗 安装 Giscus app,非常简单,仓库授权时选择刚刚创建的仓库即可,在此不过多赘述。
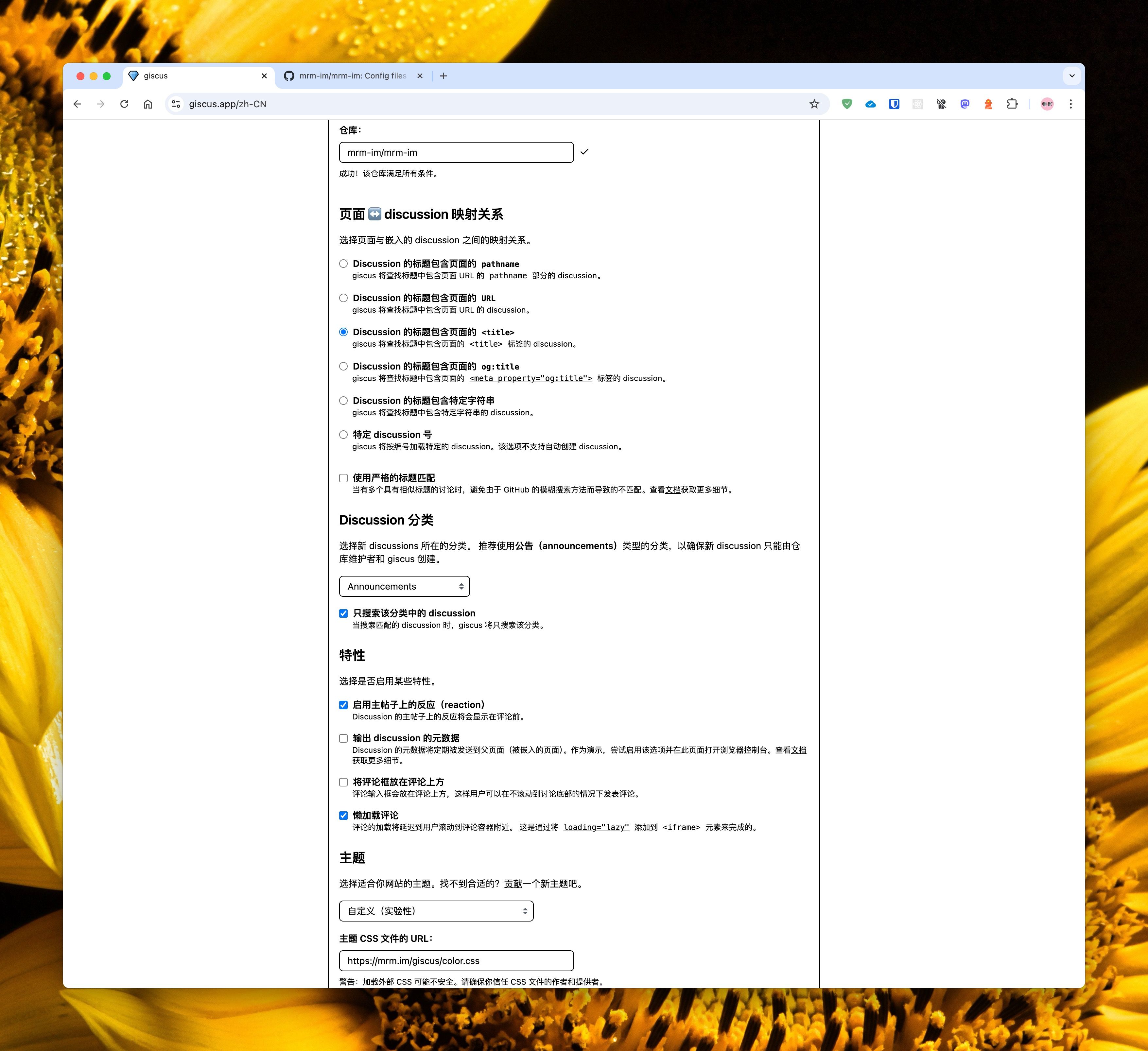
至于 Giscus 的配置,可以参考如下:

第三步:在博客中添加 Giscus 组件并进行样式调整;
在博客中添加 Giscus 组件,非常简单。当 Giscus 配置完成后,下方就会出现 Giscus 的配置代码,复制到需要添加评论的地方即可。
<script
is:inline
data-astro-rerun
src="https://giscus.app/client.js"
data-repo="mrm-im/mrm-im"
data-repo-id="R_kgDONpduXg"
data-category="Announcements"
data-category-id="DIC_kwDONpduXs4CmBRi"
data-mapping="title"
data-strict="0"
data-reactions-enabled="1"
data-emit-metadata="0"
data-input-position="bottom"
data-theme="preferred_color_scheme"
data-lang="zh-CN"
data-loading="lazy"
crossorigin="anonymous"
async
></script>如果需要调整样式,可以将 data-theme="preferred_color_scheme" 改为 data-theme="https://your-blog-url/style.css" 即可。
以下是本博客的样式,仅供参考。
main {
--color-canvas-overlay: #2c2d2d;
}
.gsc-reactions-popover.color-text-secondary {
color: #e5e0da;
}
main .pagination-loader-container {
background-image: url(./progressive-disclosure-line.svg);
}
main .gsc-loading-image {
background-image: url(./mona-loading-default.gif);
}
@media (prefers-color-scheme: dark) {
main {
--color-canvas-overlay: #e5e0da;
}
.gsc-reactions-popover.color-text-secondary {
color: #2c2d2d;
}
main .pagination-loader-container {
background-image: url(./progressive-disclosure-line-dark.svg);
}
main .gsc-loading-image {
background-image: url(./mona-loading-default.gif);
}
}其实只需对样式进行微调即可,让 Giscus 获取不到定义的样式变量,这时可发现 Giscus 适配博客样式变得异常简单。
注:data-theme="https://your-blog-url/style.css" 需考虑 CORS 问题,否则会报错。
感言
这段时间每当折腾完,我都进入思考,博客到底需要什么?当初自己选择开启博客,是为了记录自己的成长,记录自己的思考,记录自己的生活。
博客,不需要华丽的外表,不需要复杂的布局,不需要繁琐的功能,在我看来,简洁的博客更耐看,更值得品味。更何况,博客的本质是记录。
若对以上内容进行再创作,需遵循 CC BY-NC-SA 4.0 许可协议,在分享时需注明原作者且以相同方式分享。